介紹 JS和TS差別 :
JS:輕量 , 撰寫程式語言
TS: 重視類型物件的定位確認 , 用編譯器寫語法, 提供適當的版本.

類型 _自動分類 :
可以避免類別或物件(Class & Object)的性質與方法(Property & Method)格式錯誤。

Example :
JavaScript
function subtract( a , b ) { return a — b }
console.log( subtract (10 , 5) )
TypeScript
function subtract( a: number , b: number) { return a — b }
// 先讓參數知道類型, 直接用函數帶入參數.
subtract(6,4)
小型練習:


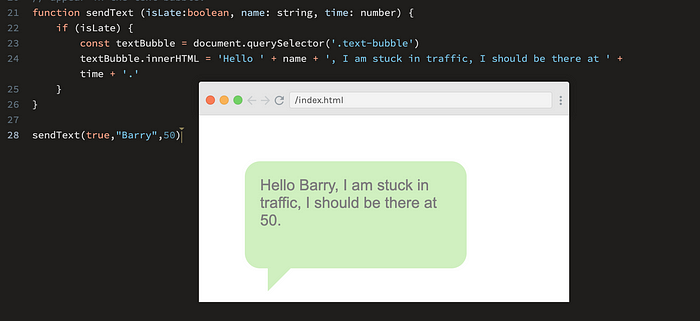
在函數內每項參數都要給予tpye 取名 . 然後該如何執行後續?
讓下面index.html 可顯示出innerHTML 內容
Answer :
sendText(true , “Barry” ,50 )
直接函數就可以print 出

Complier 編譯器

TS 的編譯器(Compiler)可以自由地設定讓專案編譯成我們想要的 JS 版本
透過編譯器可以修改ES版本 , ES版本支援的語法會相異
import = ES
require ( X , Y ) = ES2015

compiler 上面的功能module 也能更改版本 .



![編寫[ 串接API及篩選資料 ]: API , 處理市場反饋 .改善問題. 關鍵字搜尋](https://miro.medium.com/v2/resize:fit:679/1*ySNFCTR80u2oBIqbnDA2nA.png)




