
進階 Typerscript 寫法
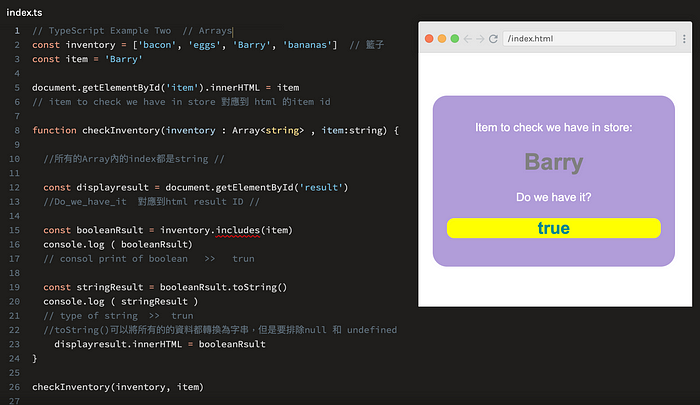
step 1. 參數設定type類型 :特殊用法 Array<string>
function checkInventory(inventory : Arrar<srring> , item: string) { }

Array< string >在 inventory 內 Array裡面所有index 都是 string
step 2 . 確認出類型是什麼值?並且比對
2–1. 利用變數定義及console.log ( ) 確認類型 : 皆為布林值

將原本在javacript 的比對方式, 取出項目並且定義為結果 :布林 .

console.log ( booleanRsult ) >>類型是布林: 確認無誤

結果 : trun
2–2. 利用toString : 目的是將布林值都轉成 string

將會得到布林值的變數, 透過語法 : toString () 讓得到直皆為字串
及目的看看null 和 undefined 確保不會出現在裡面.
console.log( stringResult ) >> 類型:string 確認無誤
結果: trun
另外能確保在透過DOM操作插入至HTML 的值是 ” string “
參考總覽:
還沒結束…. 等下才是: 透過index 去 陣列相比對得到值

陣列比對 —
- 語法 indeOf ( ) 將布林轉成 index 陣列
透過indxOf ( item ) 讓值得到 : 2


2. 接續在值得後方加入 > -1
> -1 是表示避免 index 往左邊去比較陣列 , 相當於” 排除負數 “

